How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
01 Intelligence
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?
01 Intelligence
How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?
01 Intelligence
How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?

24 Hours in
Cambridge.
An Interactive Web and Game to Visualize Students' Activities in Cambridge
The first part of this project is an interactive website for users to filter data and see what GSD students do/where they go in a day. Data can be filtered to see the animated people’s routes in a day.
As the second part of the project, we used Unity to create 3D interactive games in multiple scenes for people to play with. Interactions includes collectible objects, environmental animation, ray tracing, building description UI and more. You could collect items along the way, see information popping up on interesting spots and interact with buildings.
Role | web design, front-end, data visualization
collaborated with Veronica C., Chenlu W., Kaihong G.
Tools | html/css, javascript, p5.js, mappa.js, mapbox, unity, C#
Year | 2019
Ideation.
Cambridge is the place we study, live in and spend time with each day. Out of your daily routine, have you ever wondered what your schoolmates do for their days? Are you curious about some hidden spots in this city that you never knew before? Our project 24 Hours in Cambridge gives you this chance.
Besides, living in Cambridge, although we are already so used to everything happening here, have you ever had different imaginations of this city when you walk in it, like in Alice Wonderland and the Monument? The Unity game could take you to explore a “hidden Cambridge.”
Click the video to see the introduction
Web-based Data Visualization.
We made an interactive website for users to filter data and see what GSD students do and where they go in a day. You could also filter data to see people’s route animation in that day.
Tools: javaScript | p5.js | mappa | mapbox

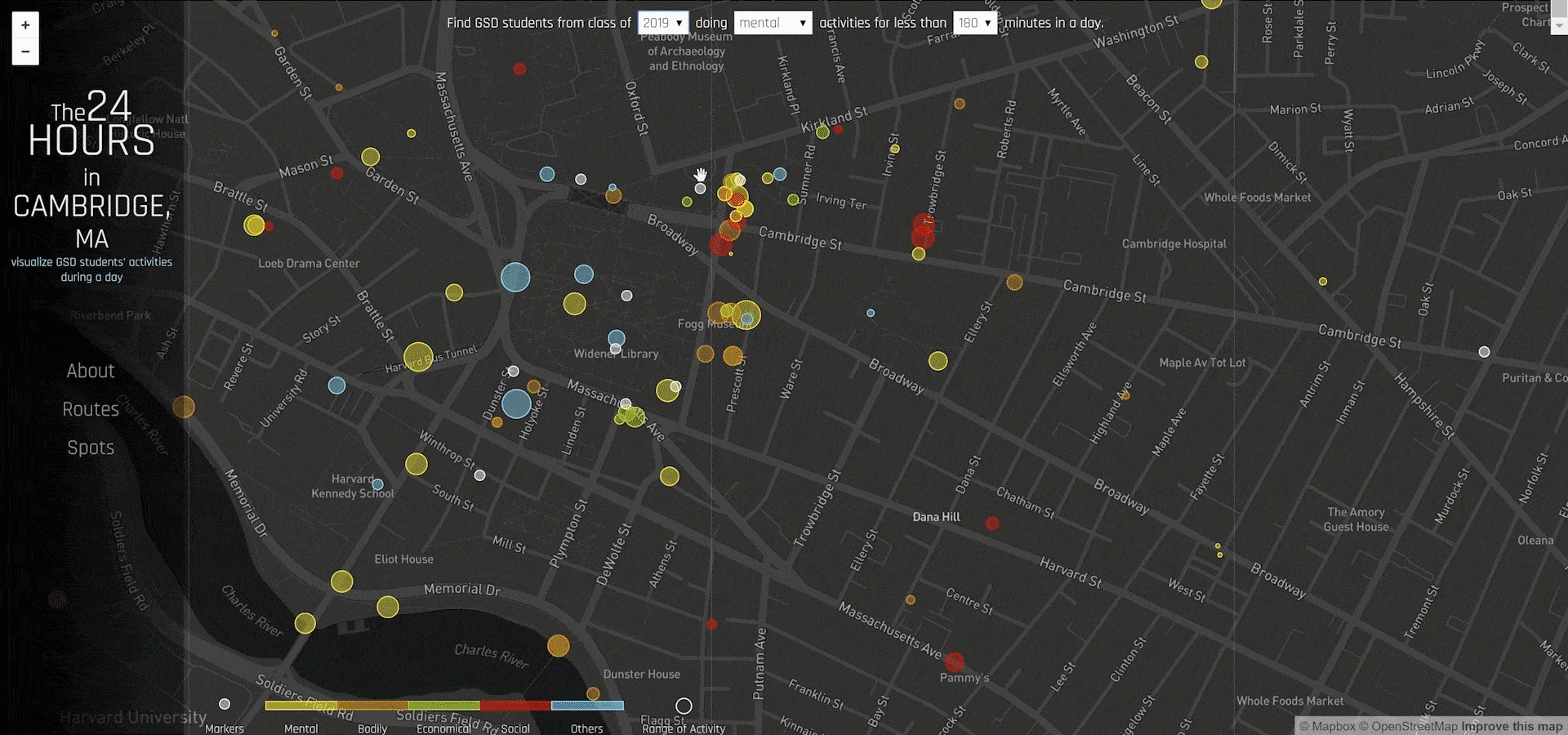
Landing Page

Routes Animation [filter to select years]

Spots [filter to select years]

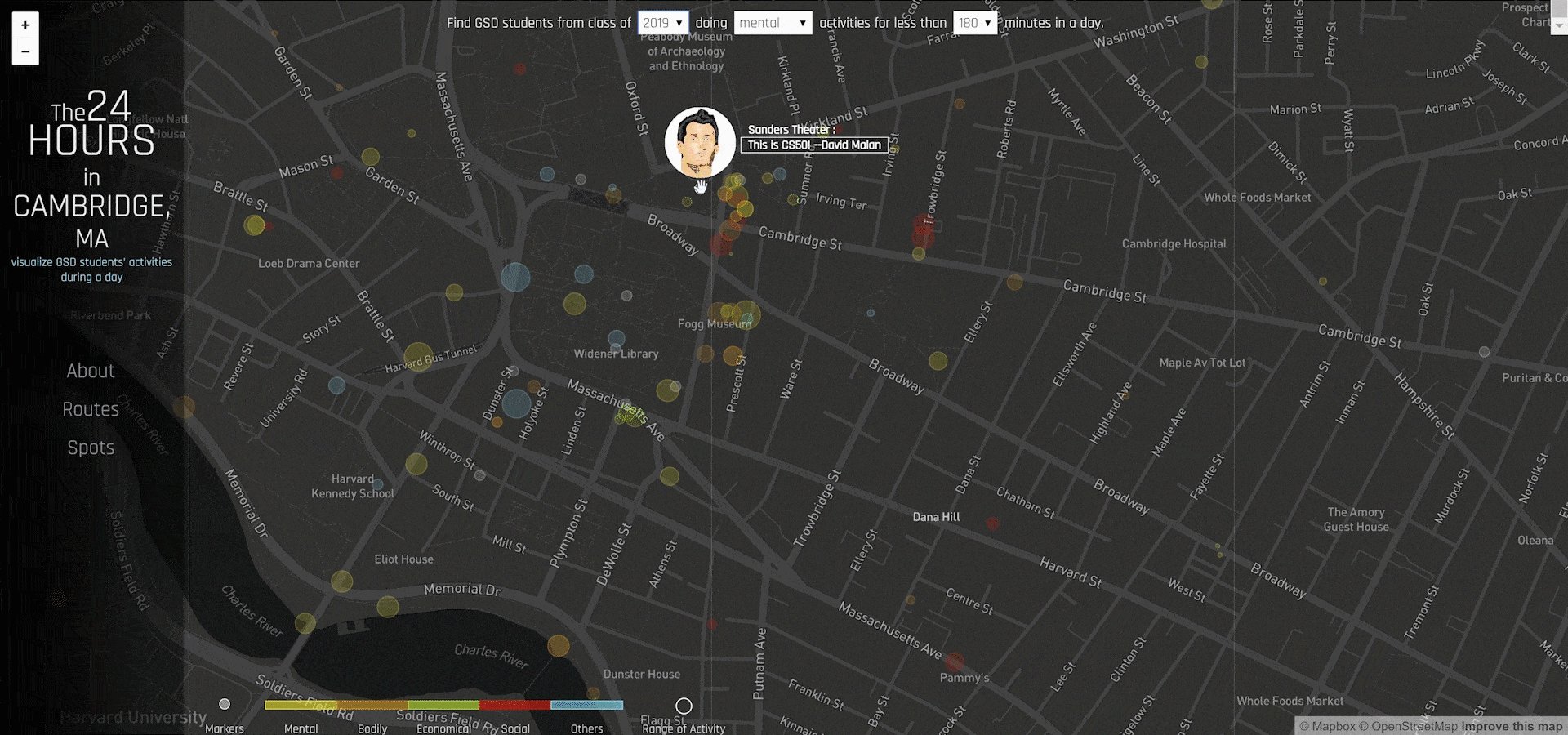
Spots [select points to see activities]

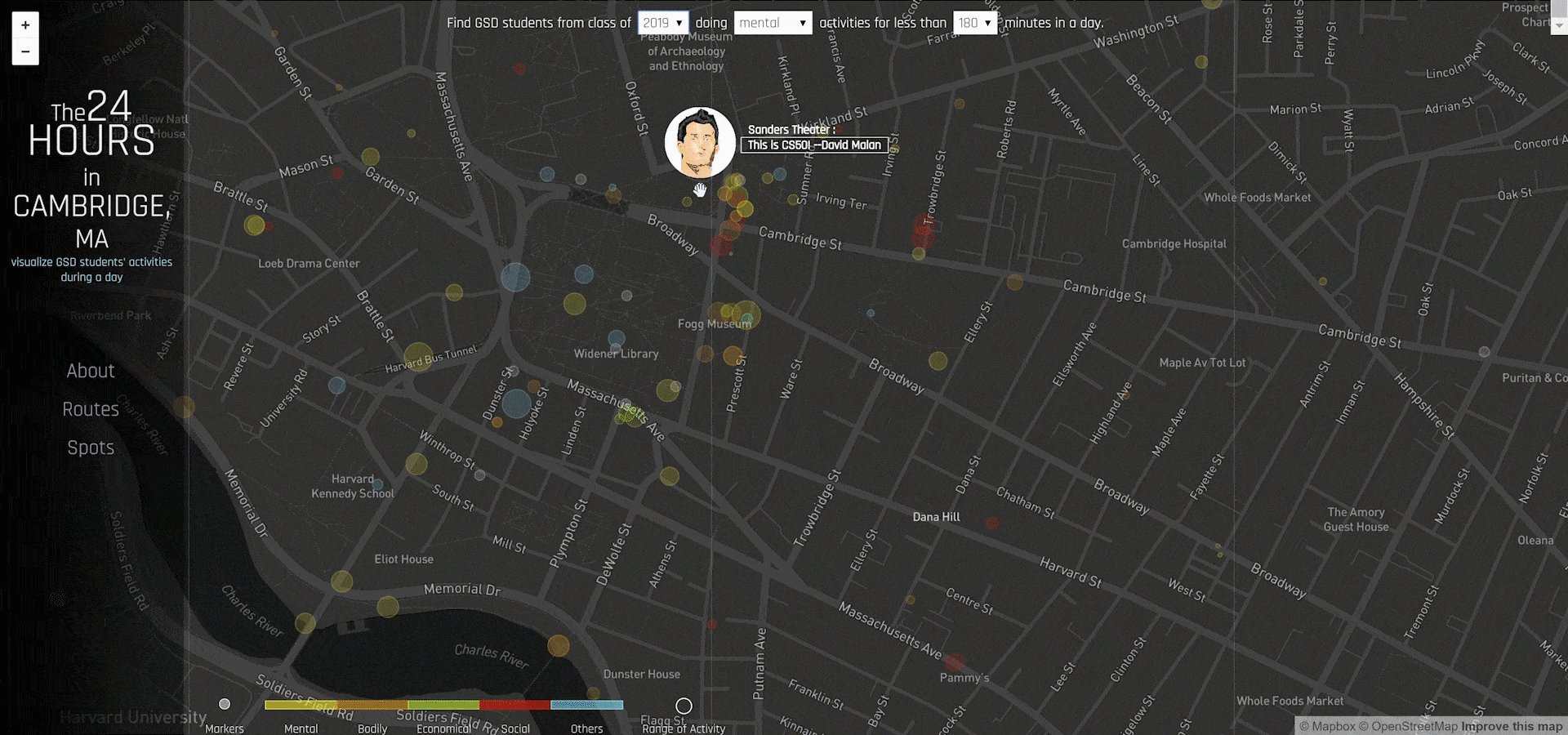
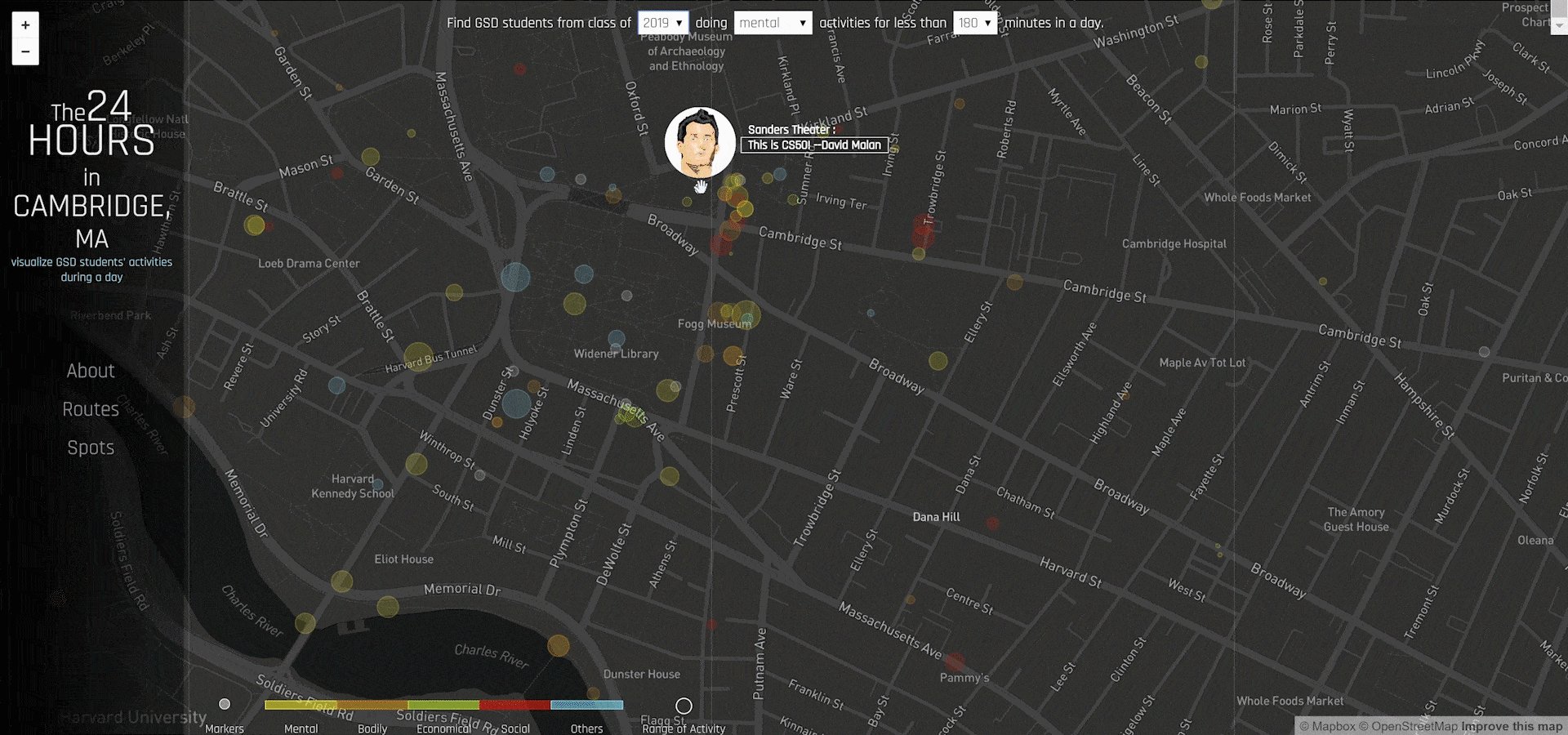
Spots [select markers to see popular spots]
Game Development.
For several special spots where people visit a lot or activities happen frequently including Harvard yard, Harvard square, science center and Gund Hall, we made Unity 3D interactive games in multiple scenes for people to play with. Interaction includes collectible, environment animation, ray tracing, building description UI and more. You could collect items along the way, see words popping up on interesting spots and interact with buildings.
Tools: unity | C#

"24 Hours in Cambridge" Game Scenes

3D Scenes of Cambridge

3D Scenes of Cambridge
Process.
Data Collection
We collected geo-based data from around 500 students over 5 years, starting from 2015 to 2019. Each student draws their “One day at Cambridge”-- draws a line of their one day activity (in form of polyline), and pins 10 points along their way (in form of point). We end up having around 500 polylines and 5000 points data. For each of the 5000 activity points data, features including the xy coordinates, activity scope, activity when that person is on this location, definition and secondary definition of the activity (Social, Bodily, Economic and Mental) -- for example buying a hotdog with friends can be something both economic and social, mood when doing the activity, description of this activity, and class year of the student.

Data Example
Load Data
We used a p5 library called mappa to read and geo-locate the data on map, then p5 to visualize the data. Both polyline data(data/pth.geojson) and point data(data/pts.geojson) are in the form of nested arrays. We read user choice from html page and passed the value to get the filtered data selected out. For points, users could choose class year, main function of the point, and duration of the activity happening on that point.

Visualize Data
Points: After grabbing the filtered data, we pins the point on the map each time users moves the map in order to make sure the points are always on the right geo-location. The size of the point is decided by the activity scope of the point, and the color is decided by the secondary function of the point.
Path: After getting the class year choice, users could see animation of each person’s one day activity.

Interaction
You will first get to the landing page on loading the websites. When you move your mouse, you will see different marks of food, buildings, vehicles and devices bumping into each other, representing people doing different activities at the same time.
By pressing [ENTER] button, you will be leading to the path page, where you could filter to see data animation of different years.
By pressing SPOTS button, you could go into the points page, where you could filter to see data animation of different spots with different activities. When the mouse hover on the point, the activity description will jump out, giving you a clear notice of what’s happening there. For certain spots where we found people visit a lot, there are point markers on map -- e.g. people visit Sanders a lot because of CS50.
Navigation bar is on the left side of the webpage. By pressing the buttons, users jump to different pages. About leads to the landing page. Routes leads to the routes animation page, and Spots leads to the points page.

Landing Page

Routes Page

Spots Page
Final Design.

Class of 2019

Class of 2018

Class of 2017

Class of 2016

Class of 2015

Select Markers on Map

Class of 2018

Select [economical] point on map

Class of 2017

Select [social] point on map
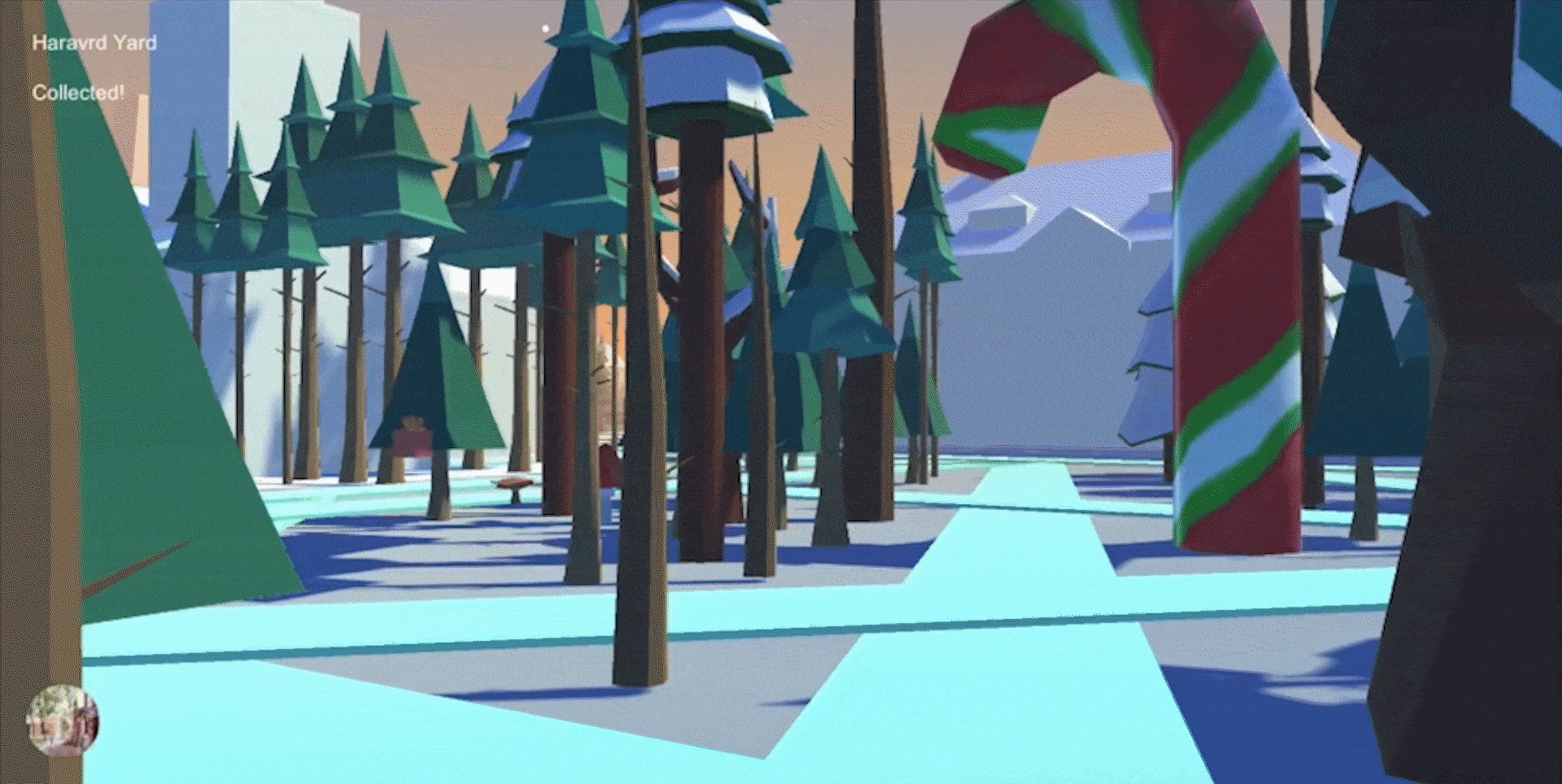
The Hidden Cambridge
We created a tiny magic world for you. In this familiar scene, you can experience far belong what you can expect from your daily life. The scene is built in Unity 3D with C# script programming for animations and interactions.

Model Building
Using Mapbox API we were able to grab real time map information and circulatory paths. Imported from SketchUp, we were able to incorporate detailed building model into the Unity environment corresponding to the Mapbox map. Then, we modeled environment elements using Blender in order to give this game a low-poly look, including detailed grassland, Christmas elements, fences, and more. The skybox was also created using a gradience map, as well as animated clouds. The main spots we created the interactive experiences are Harvard Yard (winter/Christmas), Harvard square (spring/flowers), science center (fall/foliage) and Gund Hall (summer/forest), each with a different theme. We also used collider on the boundary of the map, preventing the gamer to go outside the play range.

Scene & Interaction

Interactions
For different elements in Unity, we applied different ways of interaction in the game. Through C# coding, we achieved ways of interaction including elements collectible, environment animation, ray tracing, building description UI.
We used RigidBodyFPSController to control the character. The user could press “wasd” and space to navigate and jump.
MyRaycastSelect.cs” is using the RayCast of the camera, to select the build that is locateD in the center of perspective of FPS controller. This means, when you look straight towards a certain building, it will change color to get your attention from this fantasy world that is filled with beautiful scenes.
“TurnBack.cs” is using a text user interface to inform you when you are at the border of this field, kindly asking you to return or choose another way to go. In the similar principle, the “SceneTrigger.cs” implements a finer designed interface, pop out a window when you are getting closer to a building, and letting you choose weather going in or stay outdoors.
“UIAppear.cs” file is importing a canvas with raw image which we had refined displaying effect. In case you want to further explore the buildings or want to know any story behind those scenes, we display images as markers along with description of student activities when you, as a player or as a guest of our place, are walking into a space that we prefab with codes. The intractable areas/buildings include: Sanders Theater, Science center, Cambridge Commons, Harvard Square, Gund Hall, Widener Library, Harvard Yard, Lamont Library, Carpenter center, Harvard Art Museum, and HKS.
Animated gifts along the road for you to pick up is implemented through our script of “reminders.cs” which damages the object to let them disappear and displaying a reminder text for a few seconds, as well as a collectible systems. Each object contains a collectible script “collectible.cs” and the scene contains a collectible management master script “collctibleManafer” to count the number of collectibles. When one collides the collider of the collectibles, the collectible will automatically self-destroy, while displaying “collected” on the screen using “reminders.cs.”
In this low poly scene, it is not hard to notice graphic elements like fire particles and the candy or the trees. They are waving and shaking to welcome you. Using multiple scripts such as “wander.cs”, “rotator.cs”, “cutejitter.cs”, “jitter.cs”, “launch.cs”, “rocker.cs”, “timespawner.cs”, we were able to animate those inanimate objects and make the scene more lively. Particle systems were used to generate fire, smoke, leaves, and snow, and scripts were used to manage the master transformation of those particles.
In order to allow the gamer to fast transport through scenes, we built “teleport.cs”. By passing through a rock gate, the gamer would be teleported to the next location’s gate in a second.

Collect Objects


Change building appearance [color]

Play the Game
You can experience Cambridge in a different way. Walking in Harvard Yard, you meet with multiple gifts along the way, which you could pick up and adds your total scores up. The school gates are no longer iron ones but Christmas candy bars that could swing back and forth. When you stand in front of famous buildings, you have words jumping out showing interesting facts about it. Along the journey, you can discover and collect items, stylized based on themes. In front of the Science Center, you can observe mountains, smokes, and fire shows. Teleporting gates are another feature allows the user to explore the world faster and more interesting. Passing by Sanders Theater, you can encounter a pleasant surprise.

Harvard Yard


Science Center