How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
01 Intelligence
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?
01 Intelligence
How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?
01 Intelligence
How to provide smart and convenient search features for users to find assets tailored to specific design intentions ?
02 Customize
How to meet different creative needs while providing a smooth and easy-to-use user experience?
03 Inspire
How to inspire users and help them uncover their creative potentials?

Bloom.
Natural Physicalization of Data
How can we make data intuitive to human nature?
We tackle the problem that there are no natural affordances for interactive with data. We draw from the metaphor of a flower to represent data storage and manipulation, and create delightful and intuitive interactions for a user. Our device captures human memories and blooms to indicate the expanding memory used to store this data.
Role | ideation, interaction design, prototyping
collaborated with a team of 4 at MIT Media Lab (Tangible Media Group)
Year | 2019
[ Problem ]
[ User Interaction Scenario ]
Bloom
The device will bloom when the new data is stored in the memory. The angle of rotation of the flower is determined by the size of each data file.

Bloom - Blow
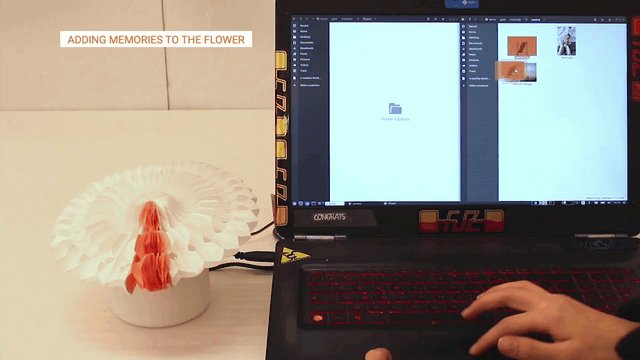
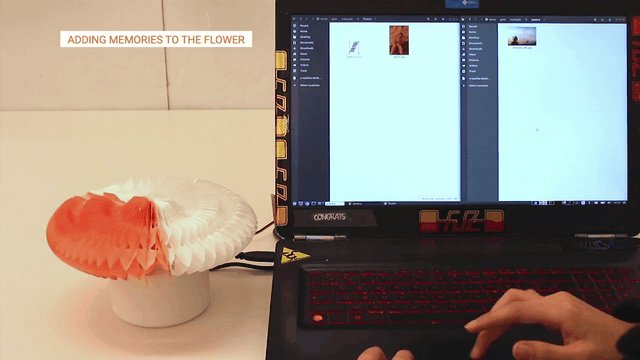
The user is transferring the data from the usb thumb to another device. The flower blooms to show how much data gets stored.
Instead of being disturbed by vibrations or sound notifications from the phone, the flower quietly blooms to indicate the new message or email has arrived.

Blow
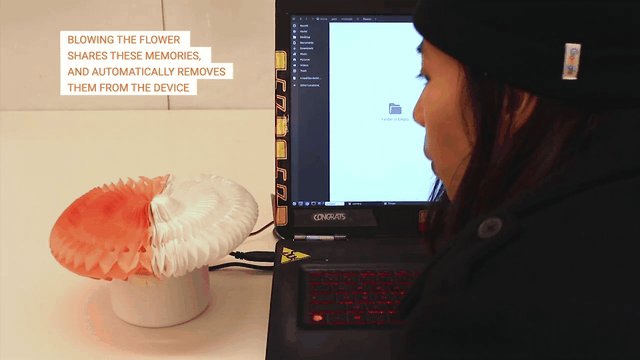
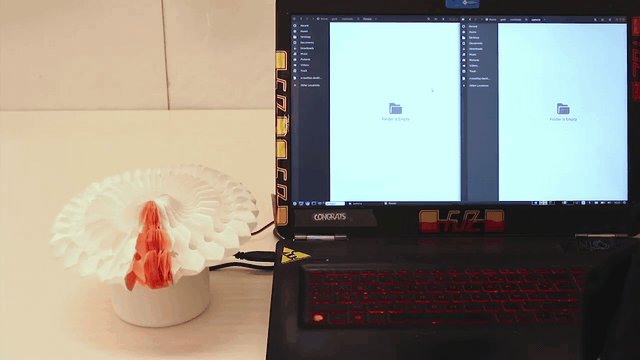
The device can detect sound to delete or share data. When the user blows on the flower, the data will be sent to the designated receiver.
-
The user took some pictures and would like to share them with friends. He blows on the flower to send the pictures. It also triggers other people’s flowers bloom.

From Units to Ambient Data Bloom
Each data bloom device is a modular unit that can be aggregated into a system to represent more complicated data and create an ambient data bloom atmosphere.

Sketches for user interaction scenarios, single user’s data transmission (left), multi-user communication (middle), and ambient data bloom system (right)

[ Product Design & Development ]
Concept
Our ideation started from brainstorming several ways to make data come alive. We tried to transform the intangible data into a living organism that can respond to and interact with people.

Prototype Development
We got inspired by the traditional origami fans, which are shaped like a circle when they expand and revolve around the pivot point. Two circular flowers were joined together in order to represent two status - receiving data or releasing data from the memory storage. The white portion shows the emptiness of data storage and the colored portion indicates the data stored in the memory.

Rotating the fan-like flower from one end (left), rotating from one side to indicate the process of receiving or storing data (middle), rotating backward to indicate the process of sharing or deleting data (right)

Testing the function of “bloom” when the data is transferring
Prototype Structure
An illustration of components including honeycomb tissue flower, 3D printed cover and arduino devices


Fabrication Process
We used 3D printing techniques to fabricate the enclosure, lid and servo horn (to connect the motor with the flower) which can better connect each element as well as hide the electronic pieces.

3D model of a Data Bloom device used for the final fabrication

3D printed components to connect servo motor, cover and flower
Interaction with Data Bloom

[ Hardware & Software Implementation ]

prototype overview
Our system interfaces an Arduino (on the flower) and python (on a computer) using serial. The Arduino and servo motor are powered over USB.
When the system is on, python begins watching a specified folder, representing the flower’s memory. Once images or data are added to that folder, python takes note of the folder size and sends a byte to arduino to rotate the servo motor to an angle indicating the folder’s capacity. As the folder reaches capacity, the flower similarly approaches full bloom. This provides the user with an intuitive indication of how much data has been added to the flower’s memory.
A microphone sensor on the flower is able to detect a blowing sound input, represented as sustained noise over a threshold volume, for at least 1 second. When the flower is blown, Arduino detects this signal and sends a message to Python in the form of a byte. Python now performs a task on the flower folder, such as using os to delete files or to send it to a pre-programmed recipient. Since the folder is now empty, the servo rotates in the opposite direction, which produces an effect representing that when a dandelion flower is blown. The system then continues to await new data being added to the flower’s memory.


[ Next Steps ]
-
Data security mechanism by plucking or manipulating petals
-
USB drive with tangible interactions (on-device storage)
-
Digital declutter use case
-
Interaction by various types of data